Imagine that you are learning Mathematics. For understanding a new concept, you refer to different resources like books, research papers, videos, and search engines. After understanding the concept, you embark on solving a problem. During the solution-finding process, you reach a dead end. A greater understanding of the topic is required, which is far beyond your limited knowledge base. Reaching out to teachers, friends, or any other intellectual support group, you expand your knowledge base and finally figure out the solution.

Be honest with yourself! How was the overall journey of learning the new concept and practicing it? Obviously, quite complex, frustrating, and tedious. However, consider that there was an alternative. All the resources required to learn a new Math concept, solve a question, and address any queries, were made available at a single website—only a button click was enough to access all of them. The journey of learning would be fun! This is what Math World Nepal is building with the help of the E-learning Module.

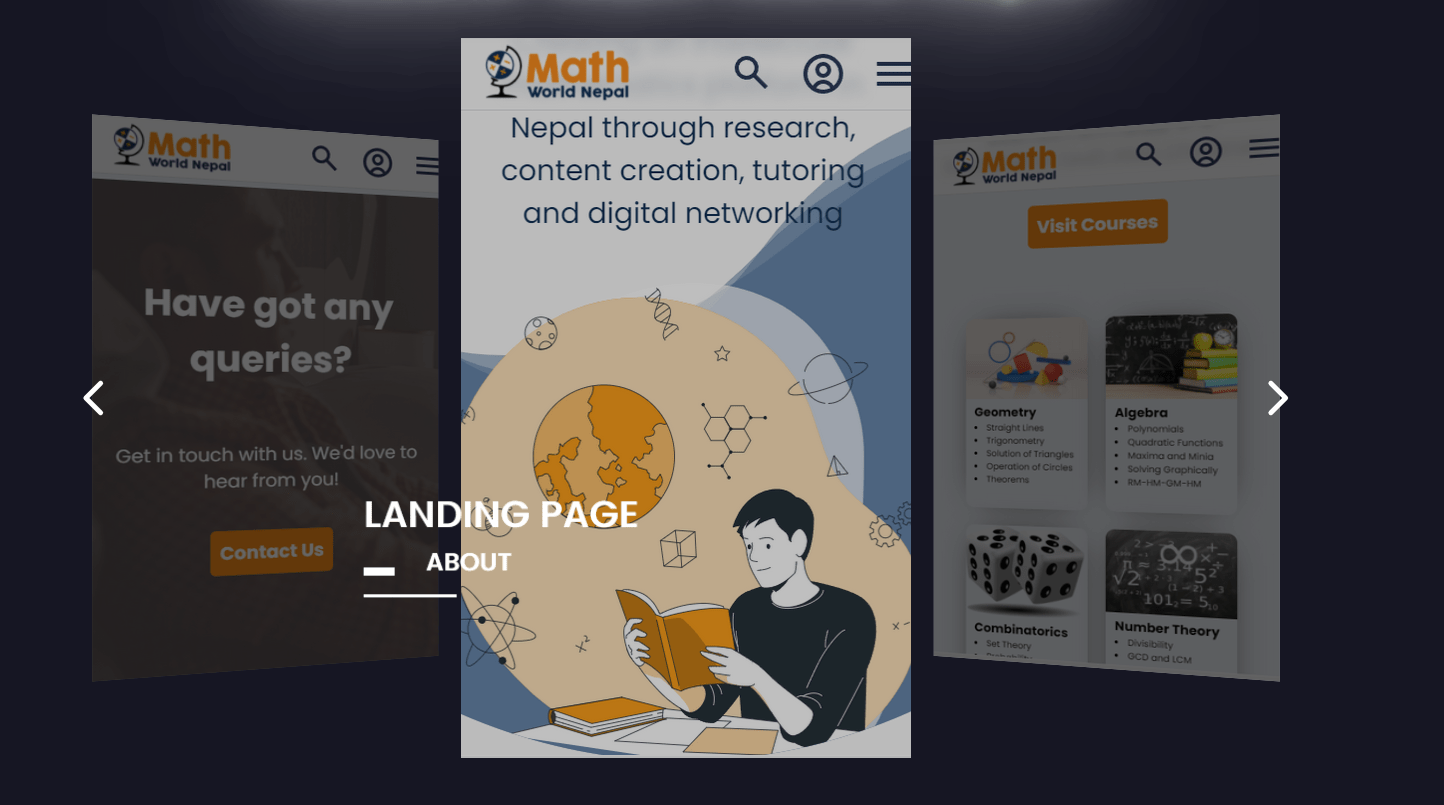
As the name suggests, E-learning Module is a project which MWN has embraced to build a blueprint for learning Math online. The primary goal of this project is to create an e-learning website of Math World Nepal—the tool that presents all of our contents in a structured way. Throughout this project, MWN’s technical team and graphics team jointly coordinate with each other. The technical team comprising of Web Developers is responsible for all the coding. And the graphics team comprising of graphics designers and editors is accountable for creating any original graphics needed for the website. After three months of hard work, we have finally completed the first version of our website. See the source-code using this link.

Our journey coming up to the first version involves a lot of planning, study, and exploration. We wanted to build this website professionally—that incorporated industry practices used in the modern-day for an e-learning website. To that end, we divided the technical team into two subgroups: one subgroup was of frontend developers, and the other was of Backend developers. The frontend subgroup was responsible for creating the frontend designs of the website. And the backend subgroup was responsible for building the backend work cycle of the website. Both the subgroups had one member for planning the overall working architecture. It included scheduling the meetings and setting weekly milestones. For any website issue, if coordination between two subgroups was needed, the technical head conducted a general meeting, and the issue was addressed. Moreover, if any subgroup needed original graphics, it immediately contacted the graphics designers, who readily helped the technical team.

So far, we have been able to create a skeleton of the Graphics, the User Interface, and the Backend architecture of our website. This skeleton includes our logos, cover photos, YouTube thumbnails, and project graphics. It also includes a Front-end user interface that uses modern web designs—which implement concepts like Neumorphism. Moreover, this interface includes a mobile design, ensuring that our website is fully mobile responsive. It also includes server hosting and a database management framework to manage the basic backend of our website.

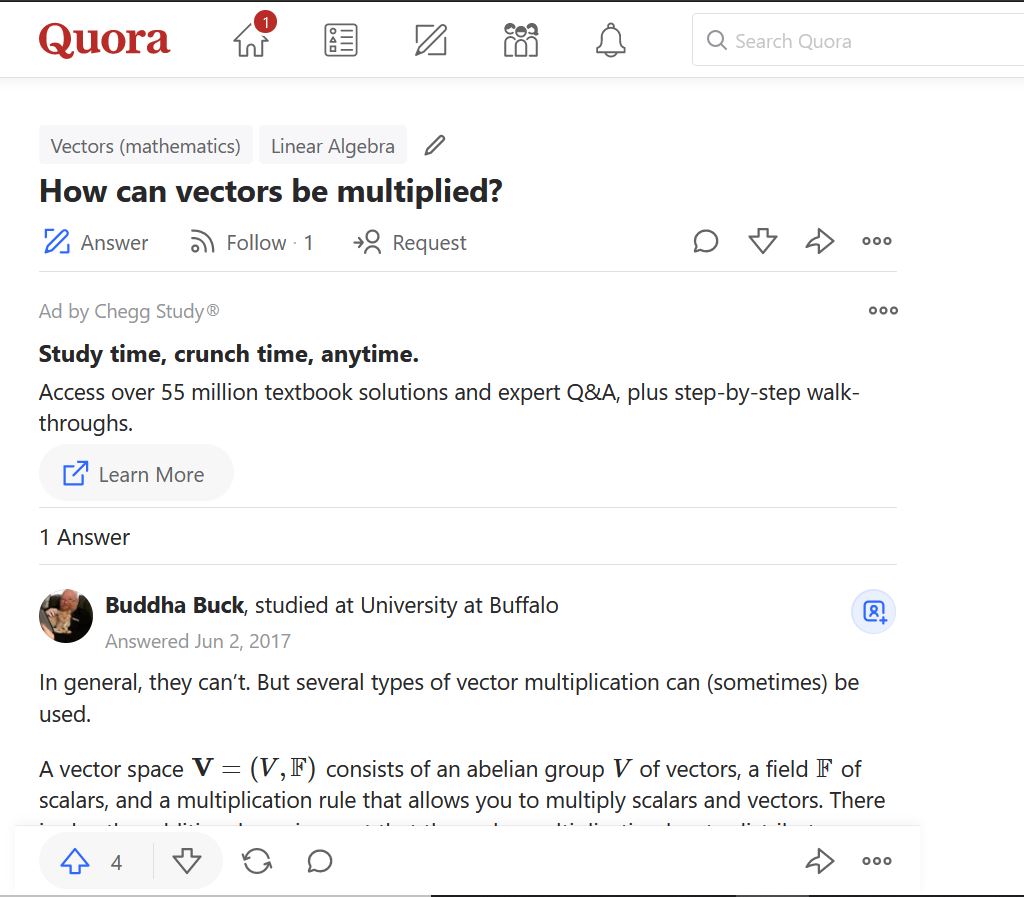
While we have already launched the Beta-version of our website, we have important updates and long-term plans in the queue. Beginning with the endeavor of building an open discussion platform, we want to create a Quora-like feature on our website. This will include Facebook-styled Newsfeed, a Status/Post section, and Comment boxes. The idea is that students can post their questions in the Status/Post section, and anyone can share their opinions through the Comment boxes. Interested learners can also learn through others’ posts in the Newsfeed. Meanwhile, we also intend to add the feature of live sessions via Zoom or any video conferencing application on our website. As everything will be in one-button click, it eases the navigation process to all our tutoring and mentoring sessions. Additionally, we also aim to add 3D animations in our courses, which will help our learners grasp concepts in a fun and unique way. For doing this, we plan to use the Manim library of Python to code everything, build the 3D animations, and add them to the Courses page.

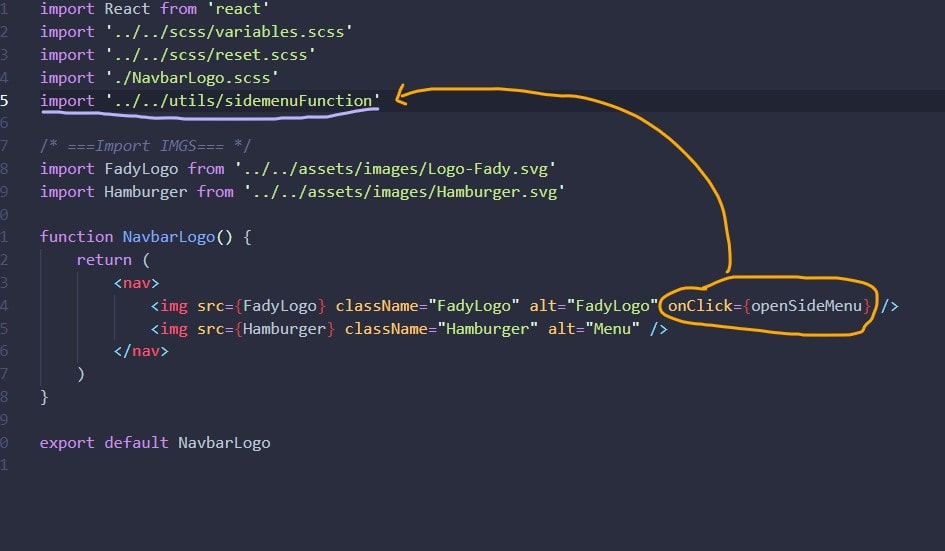
Furthermore, we also aim to improvise our current code using much more professional frameworks. For instance, our current front-end design uses Vanilla JavaScript for all the event-driven inputs given by the user. Though using Vanilla is not a bad thing, it is considered plain JS and an outdated approach in the professional field of Web-design. So, we aim to implement modern frameworks like React.JS upon our current code. To that end, we hope to expand our team of Manim Animators, Graphics designers, and Web designers. Our expanded team will reach out to experts in their designated tech field, understand the professional practices, and work together to renovate our website.

Therefore, through E-learning Module, MWN will build a robust technical foundation for learning Math online. This foundation provides tools to make quality Math content accessible in one button-click, and the manpower to continuously improve it. Such tools and manpower give our website the wings to innovate the experience of learning Math online, which is itself the true meaning of digitizing the World of Math.